Hexo加速访问
HEXO加速访问
1.jdfrlibt CDN加速
使用
jsdelivr加速,这时一个免费的静态资源加速网站,在中国有加速站点也是他们主打的功能.
主网站:
https://www.jsdelivr.com/按照官网的说明,它的使用语法如下:
<!-- GitHub release, commit, or branch ---> https://cdn.jsdelivr.net/gh/user/repo@version/file比如我的仓库文件,可以用如下方式加速访问(可以复制链接并打开):
https://cdn.jsdelivr.net/gh/ningwenyan/ningwenyan.github.io@master/
注意:这里只想了分支
master,这是因为我的github page本身就在master分支中.还有一些高级的用法,请参照官方文档说明.
hexo-theme-matery主题中集成了jsdelivr加速,只需要开启就可以了,打开主题中的配置文件_config文件,找到cdn加速的配置行vim ~/themes/hexo-theme-matery/_config.yml ... # 需要指定自己的 jsdelivr 加速库地址 jsDelivr: url: https://cdn.jsdelivr.net/gh/ningwenyan/ningwenyan.github.io@master/指定加速地址后,重新初始化并上传
$ hexo clean $ hexo g $ hexo d以上会大幅缩短加载
.js\css\html文件的时间.
2.插件加速访问
介于我们还安装了
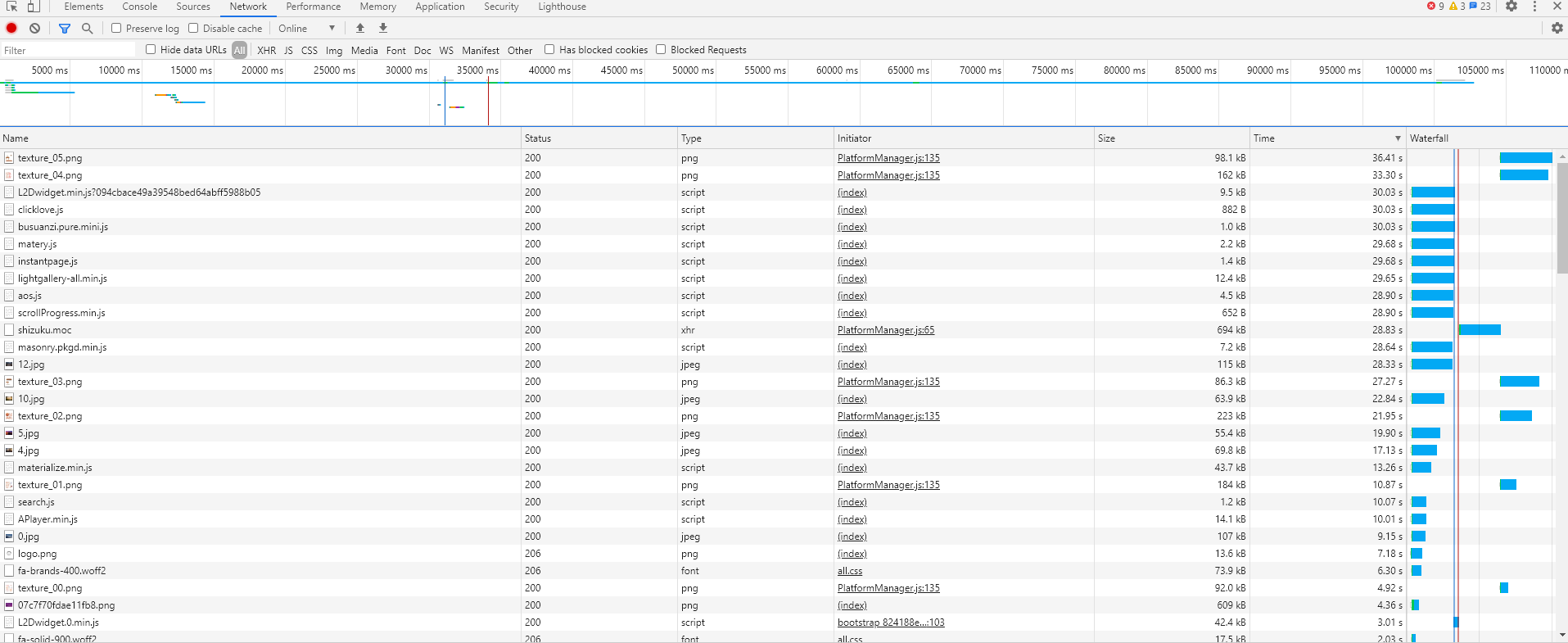
hexo-helper-live2d,在后台查看加载时间的时候,这个工具并没有被jsdelivr加速
这里再设置加速
2D板娘
- 打开
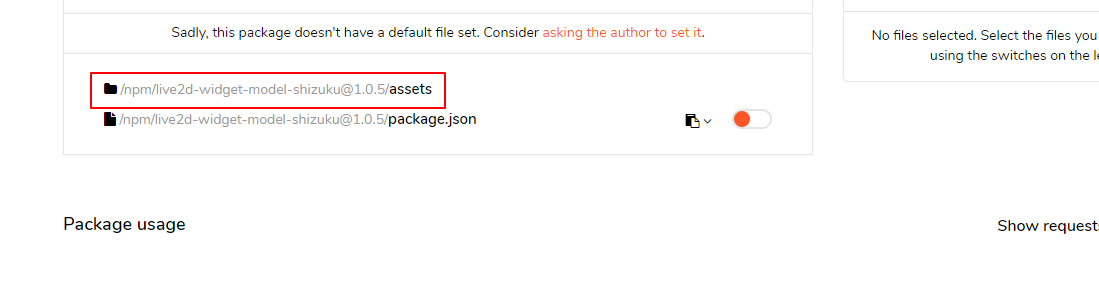
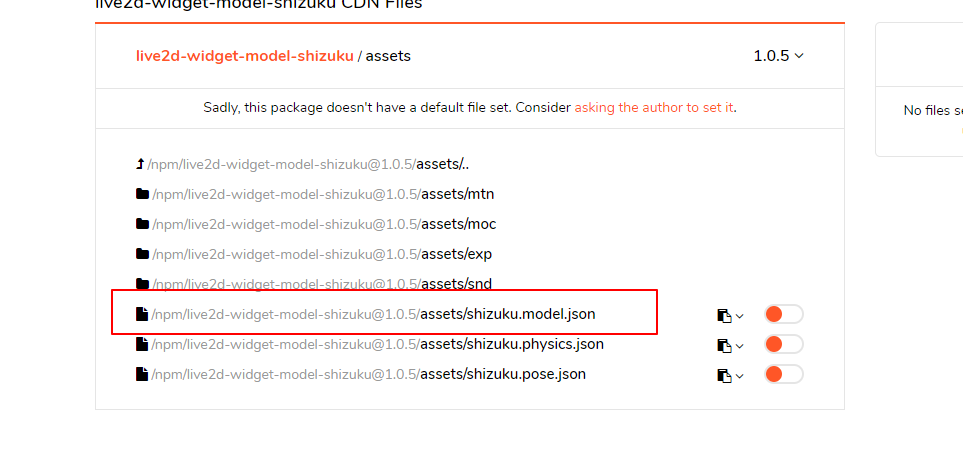
https://www.jsdelivr.com/网站,并搜索要使用的板娘名称,比如live2d-widget-model-shizuku- 复制所需要的插件地址
- 打开根目录下的
_config.yml文件,并修改model配置>$ vim ~/_config.yml >model: # use: live2d-widget-model-shizuku # use: https://cdn.jsdelivr.net/npm/live2d-widget-model-wanko@1.0.5/assets/wanko.model.json # use: https://cdn.jsdelivr.net/npm/live2d-widget-model-shizuku@1.0.5/assets/shizuku.model.json
- 跟新并上传
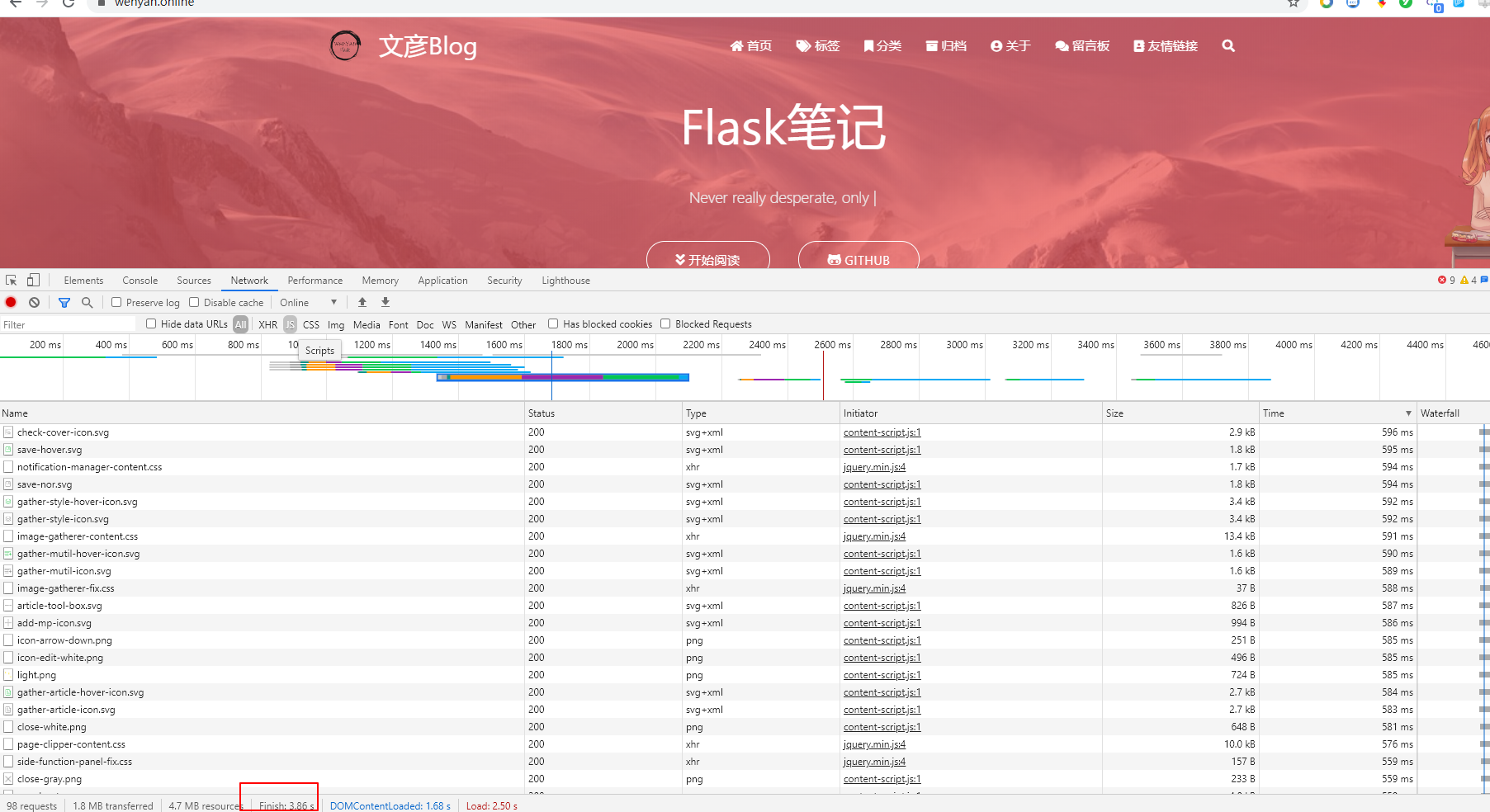
github>$ hexo g >$ hexo d查看网站加载速度:
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 WenYan Blog!
评论